설치한 패키지
- RTK / redux
- react-router-dom
- reset-css
- tailwind
- uuid v4
- eslint , pretier 충돌 방지
- supabase

회의를 진행하면서, 팀원분들이 와이어프레임 작성해주시는 동안 팀 노션, 프로젝트 셋업을 진행했는데
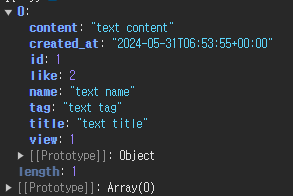
supabase 연결 확인 중 데이터는 올바르게 불러온 것 같았으나 빈 배열이 반환되었다
//연결 테스트 코드
function Home() {
useEffect(() => {
const fetchData = async () => {
const { data, error } = await supabase.from('POSTS').select('*');
if (error) {
console.log(error);
} else {
console.log(data);
}
};
fetchData();
}, []);
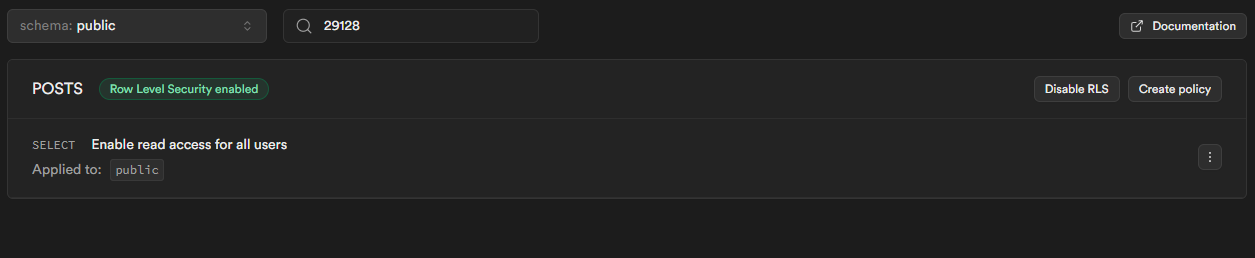
그래서 서치해보니, RLS 정책을 추가하지 않은 상태면 내부 데이터를 내보내주지않아서 빈 배열이 반환되는것이었다

모두가 접근할 수 있게 정책 추가

정상 접근 확인
추가로, 팀원분이 알려주신 react-router-dom v6.-- 이상에서 권장되는 라우팅 방식 정리
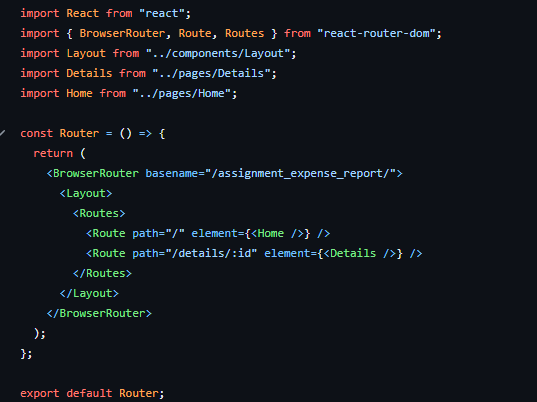
내가 기존에 사용하던 라우터 작성 방식 : BrowserRouter,Routes 등 태그 형태로 감싸기

이 당시에는 layout 컴포넌트에서 <Outlet/> 태그가 작동되지 않아, 아래 사진과 같이 children props를 이용했었다

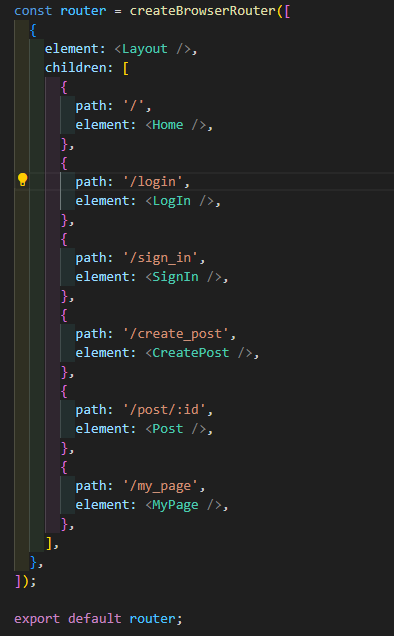
팀원분이 알려주신 방식 : createBrowserRouter를 사용한 객체 형태의 작성

이 방법이 일단 가독성 면에서 뛰어나보인다

layout의 <Outlet/> 도 정상 작동되는 것 확인 가능
'today,weekly I learn' 카테고리의 다른 글
| 6/1~6/6. 뉴스피드 팀 프로젝트 진행(2)-좋아요 관련 (1) | 2024.06.09 |
|---|---|
| 6/1~6/6. 뉴스피드 팀 프로젝트 진행(1)-수정,삭제 관련 (1) | 2024.06.08 |
| 24.5.28 redux refactoring (0) | 2024.05.28 |
| WIL.일주일 회고록 (0) | 2024.05.27 |
| 24.5.24/ computed property name (0) | 2024.05.24 |