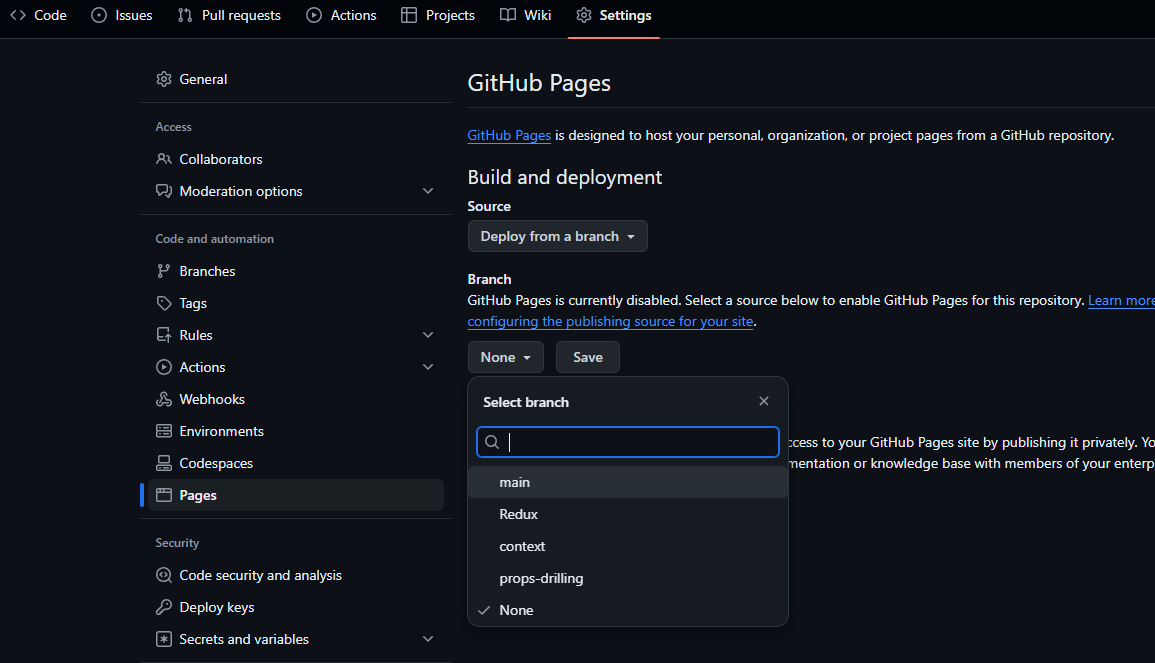
기존 자바스크립트와 동일하게, page 설정해주기(main)

main 으로 저장 후 잠시 기다리면,
https://깃허브id.github.io/리포지토리명 의 형태로 호스팅 주소가 설정된다
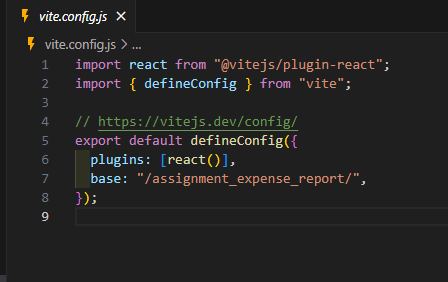
1. git remote -v 로 레파지토리 연동 확인 후, vite.config.js 파일 수정

defineConfig 내부에
base: "/레파지토리 이름/" 추가
2. 패키지 설치, package.json 파일 수정
//터미널
yarn build
yarn add gh-pages
이렇게 패키지를 설치해주면 dist 폴더가 생성된다
//package.json 내부 "scipts"
"build": "vite build",
"predeploy": "yarn build",
"deploy": "gh-pages -d dist"
이와 같이 수정 후, 해당 파일에 "homepage" 직접 추가
"homepage": "레파지토리 주소",
3. 레파지토리에 생성된 dist 폴더 추가하기 +@
//터미널
//dist 폴더 스테이지로 올리기
git add dist -f
git commit -m "commit message"
//gh-pages 브랜치 생성, 해당 브랜치가 deploy 전용 브랜치가 된다
git subtree push --prefix dist origin gh-pages
yarn deploy
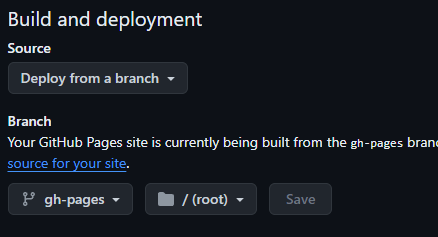
4. 깃허브 페이지 설정 바꾸기

source는 deploy from a branch
branch는 생성된 gh-pages 로 변경하기
이후 잠시 기다리면 완료
하지만 내 작업물은 react-router를 사용한 상태라,
//이부분
<BrowserRouter basename="/assignment_expense_report/">
<Layout>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/details/:id" element={<Details />} />
</Routes>
</Layout>
</BrowserRouter>라우터에 basename 을 추가해주었다
배포 이후 코드 수정 후 다시 반영되게 하는 법
코드 수정 후 다시 yarn build > dist 폴더를 다시 레파지토리에 추가(이 때는 기존 작업 브랜치에 하면 된다)
yarn build
git add dist -f
git commit -m "commit message"
yarn deploy
git subtree push --prefix dist origin gh-pages 는 해주지 않아도 된다
(만약 업데이트가 안될 경우 해당 명령어 추가 입력)
'개념,기능 정리' 카테고리의 다른 글
| Supabase (0) | 2024.05.30 |
|---|---|
| memoization (0) | 2024.05.29 |
| redux tool kit (0) | 2024.05.28 |
| redux(2)-redux사이클확인,dispatch,action creator,action values, paload, Ducks패턴 (0) | 2024.05.26 |
| Redux(1)개념,기본 설정 (0) | 2024.05.26 |